Như trong hầu hết các dự án, bạn sẽ tạo đồ họa cho ứng dụng iPad trước khi bắt đầu xây dựng ứng dụng iOS. Với việc phát hành iPad và thay đổi SDK iOS, giờ đây bạn có thể tạo các ứng dụng iOS phổ quát. Một ứng dụng phổ quát sẽ hoạt động trên iPhone / iPod và iPad. Khi tạo đồ họa cho một ứng dụng phổ quát, bạn có thể nghĩ rằng bạn sẽ tạo một hình ảnh lớn (kích thước iPad) và yêu cầu ứng dụng thay đổi kích thước hình ảnh khi cần thiết cho thiết bị của người xem. Nhưng, điều này cho kết quả rất kém. Một trong những tính năng tuyệt vời của ứng dụng iOS là độ phân giải màn hình tuyệt vời. Để tận dụng tính năng này, bạn sẽ cần đồ họa ở nhiều kích cỡ. Ứng dụng sẽ sử dụng một hình ảnh khác tùy thuộc vào thiết bị của người dùng.
Trong hướng dẫn này, chúng tôi giả định rằng ứng dụng của bạn sẽ phát ở chế độ toàn màn hình, điều này sẽ chặn Thanh trạng thái (thanh hiển thị biểu tượng pin). Nếu không, bạn sẽ cần phải bồi thường cho 20 điểm được lấy bởi Thanh trạng thái. Bạn có thể nhận thấy rằng tôi đã sử dụng các điểm hạn thay vì pixel.
Nếu bạn đã làm việc bằng pixel cho web, bạn sẽ cần bắt đầu suy nghĩ theo điểm. táo
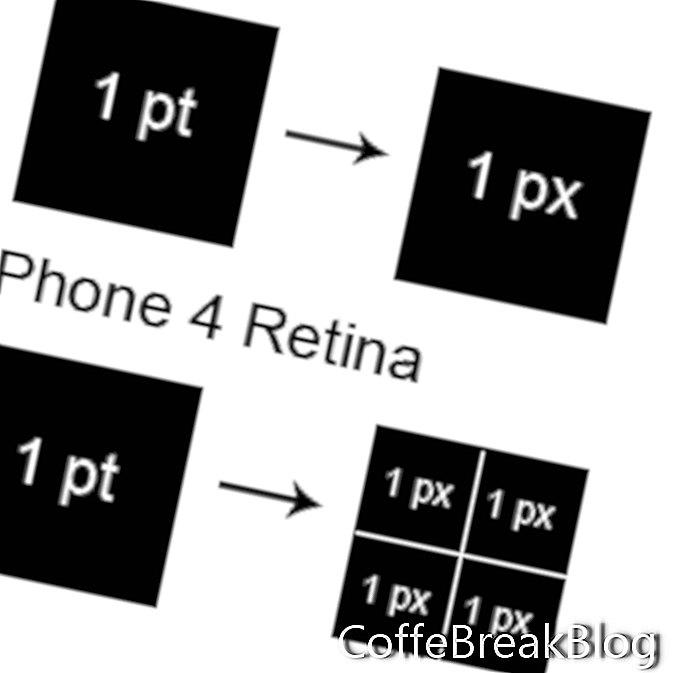
R đề cập đến kích thước của màn hình tính theo điểm và pixel và thoạt nhìn, sự khác biệt có thể gây nhầm lẫn. Đây thực sự không phải là vấn đề trước iPhone 4 vì số điểm bằng với số pixel cho mỗi thiết bị. Tuy nhiên, iPhone 4 có màn hình Retina. Trong trường hợp đây là lần đầu tiên bạn nghe thấy từ "Retina", nó đề cập đến màn hình độ phân giải cao mới sử dụng 4 pixel cho mỗi điểm trên màn hình. Do đó, iPhone 4 sẽ có kích thước vật lý tương tự như các iPhone trước đó nhưng sẽ sử dụng gấp 2 lần số pixel dọc và ngang.

Vì vậy, chúng tôi sẽ muốn tạo đồ họa cho các ứng dụng của mình theo ba kích cỡ. Có độ phân giải thấp và kích thước độ phân giải cao cho iPhone. Sau đó, đồ họa cho iPad là một kích thước thứ ba.
Dưới đây là tóm tắt về mối quan hệ pixel cho từng thiết bị.
iPad: 1024 pixel x 768 pixel x 132
iPhone 4: độ phân giải 960 pixel x 640 pixel x 326
iPhone 3G: độ phân giải 480 pixel x 320 pixel x 163
Bạn có thể tự hỏi tại sao mỗi thiết bị có độ phân giải khác nhau. Độ phân giải là số pixel trên mỗi inch. Sự khác biệt về độ phân giải cho mỗi thiết bị là sự phản ánh mật độ pixel trên mỗi inch. Ví dụ: khu vực xem của ipad là 7,76 inch x 5,82 inch và kích thước pixel là 1024 x 768. Kết quả là độ phân giải 132.
Độ phân giải và kích thước màn hình kết quả
1024 x 768 ở 72 độ phân giải sẽ là 14,22 inch 10,66 inch
1024 x 768 ở 132 độ phân giải sẽ là 7,76 inch x 5,82 inch
Vì vậy, thiết bị iOS lấy 1024 x 768 pixel, sẽ hiển thị ở mức 14,22 inch x 10,66 inch trên màn hình máy tính của bạn và nén chúng vào 7,76 inch x 5,82 inch trên iPad. Việc nén này là lý do tại sao iPad và các thiết bị khác có màn hình hiển thị rực rỡ như vậy và cũng là lý do tại sao nó có độ phân giải 132.
Bản quyền 2018 Adobe Systems Incorporated. Đã đăng ký Bản quyền. (Các) ảnh chụp màn hình sản phẩm Adobe được in lại với sự cho phép của Adobe Systems Incorporated. Adobe, Photoshop, Album Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Đóng góp, Cap activate, Flash Catalyst và Flash Paper là / là [a] nhãn hiệu đã đăng ký [s] hoặc nhãn hiệu [s] của Adobe Systems Incorporated tại Hoa Kỳ và / hoặc các quốc gia khác.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie và Mac là các nhãn hiệu của Apple Inc., được đăng ký tại Hoa Kỳ và các quốc gia khác. CoffeBreakBlog là một ấn phẩm độc lập và chưa được ủy quyền, tài trợ hoặc được chấp thuận bởi Apple Inc. Ảnh chụp màn hình được sử dụng theo sự cho phép.
Video HướNg DẫN: Trải nghiệm game N.O.V.A chỉ có dung lượng 20MB (Có Thể 2024).